

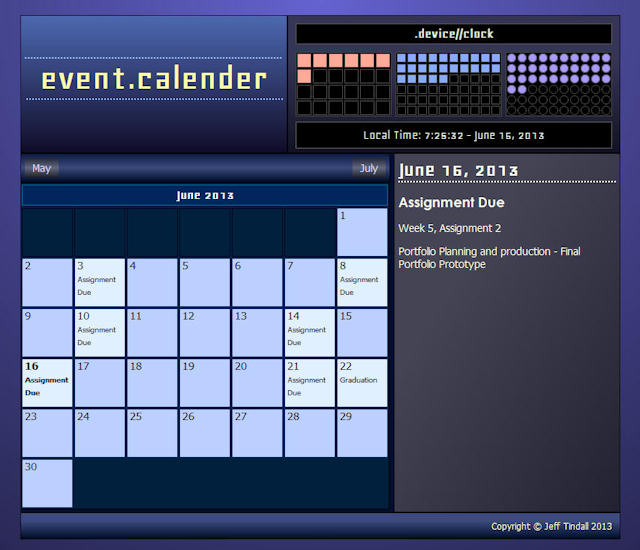
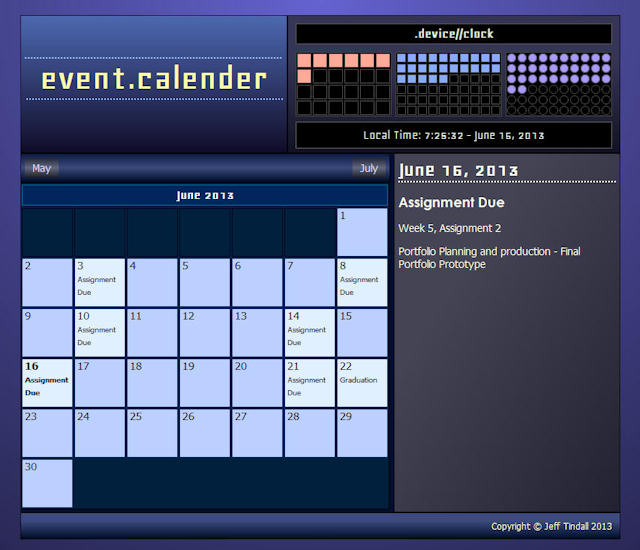
event.calender
This project was a combination of a fun personal project and a piece needed to fulfill a class assignment, but ultimately it was something I did in large part for personal enjoyment.
The clock portion was a design I developed just to have fun and see what I could do with some recently learned techniques. It appealed to me as an unusual clock design as well. The calender portion was developed after I reviewed a calender I'd hand-built, quite tediously. Instead of building it piece by piece, it's assembled with Javascript, pulling information from a hidden item list in the HTML. It could also be set up to pull from a database with relative ease. Users can browse month to month, and stored events are noted on the calender, with expanded details shown when clicked on.
This also represents an effort to create a visually interesting design with no images whatsoever, using CSS3 effects and a Google Web Font.